WEB DESIGN & DEVELOPMENT
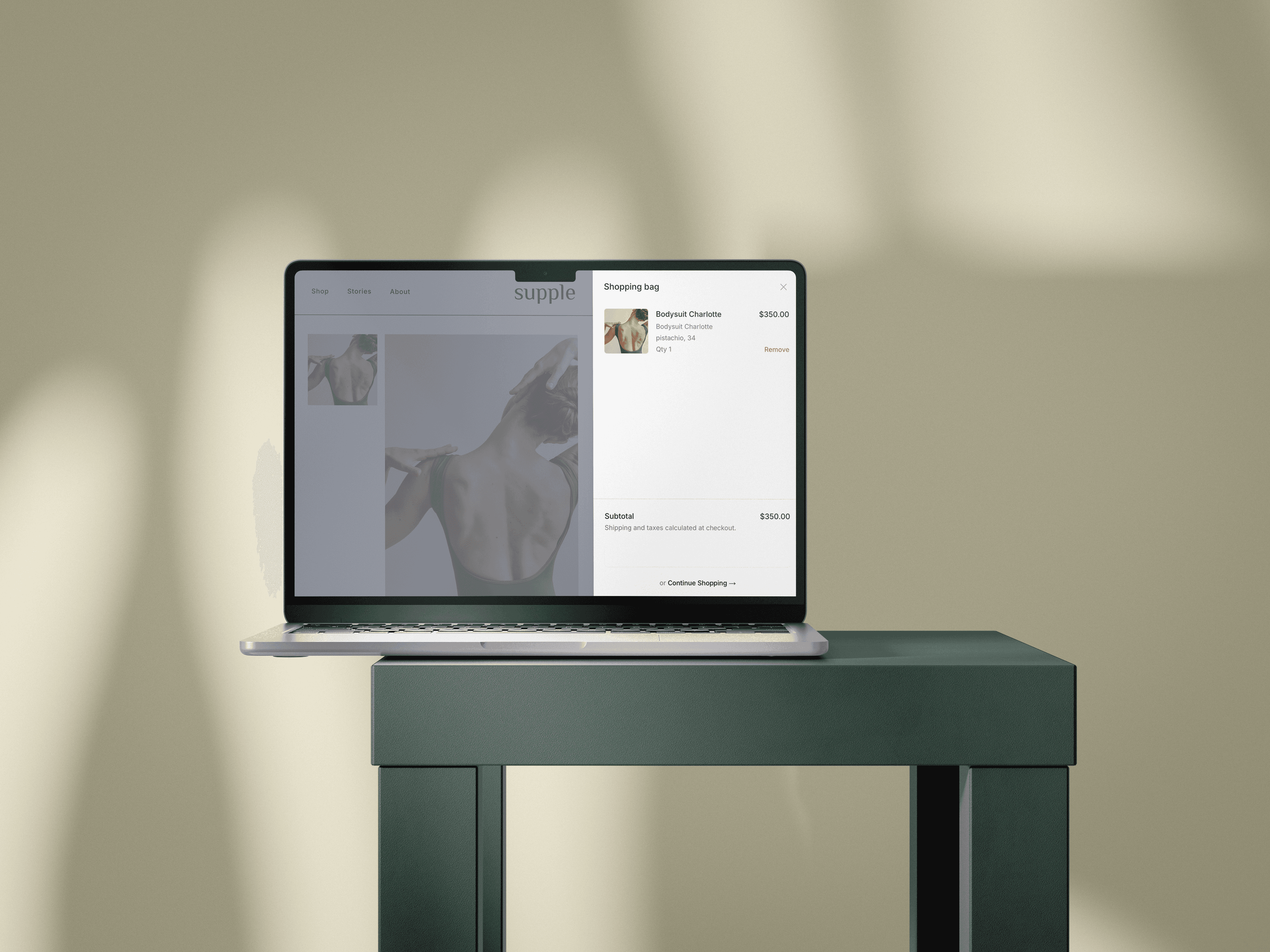
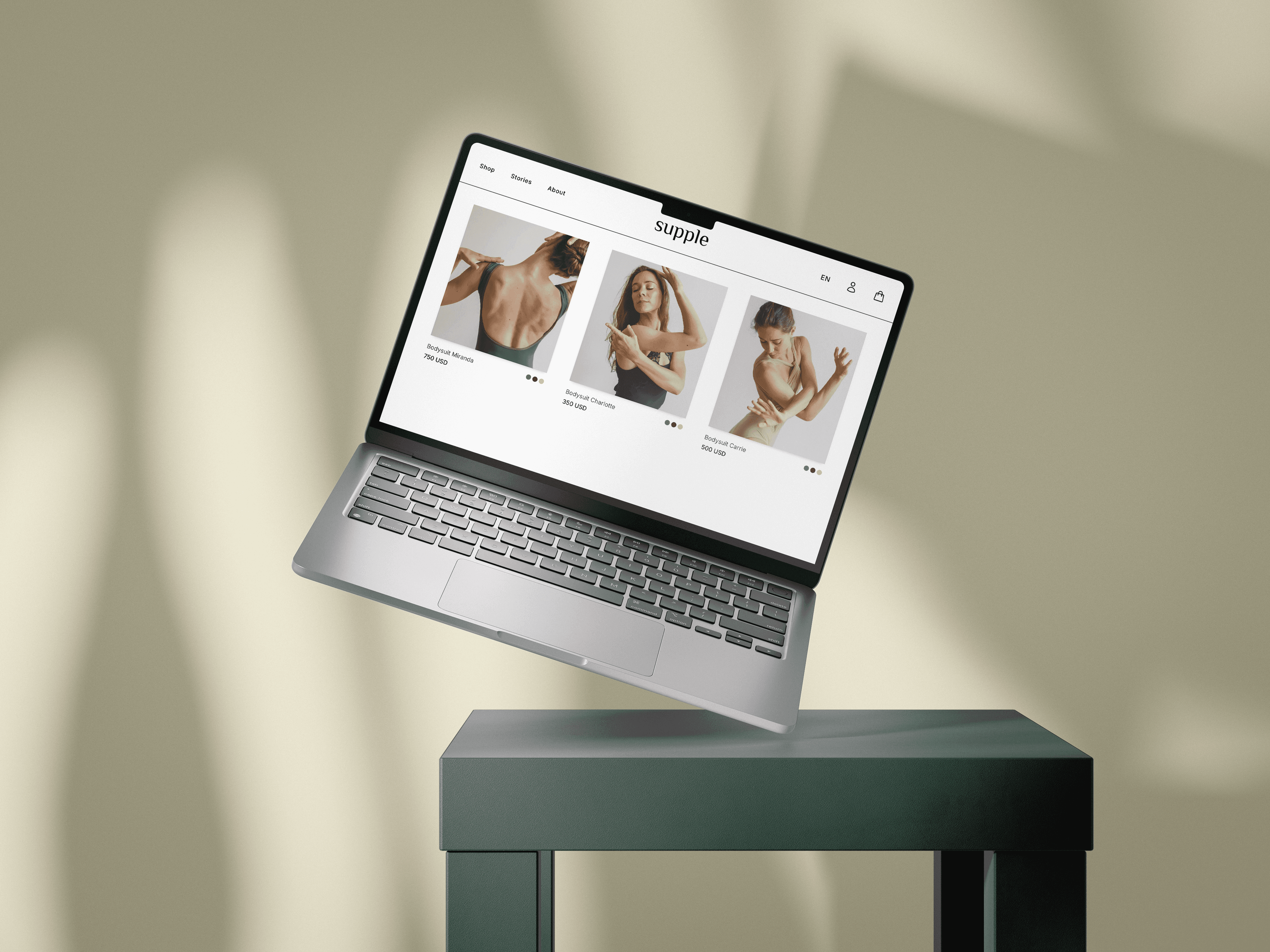
Supple Wear
Supple Wear is a clothing brand dedicated to offering sophisticated and timeless pieces for individuals who appreciate elegance and style.

ELEGANT CLOTHING
OVERVIEW
Of our work
The brand’s vision is to become synonymous with luxury and sophistication in the fashion industry, providing customers with a seamless shopping experience that reflects the quality and elegance of their products. Our mission was to design
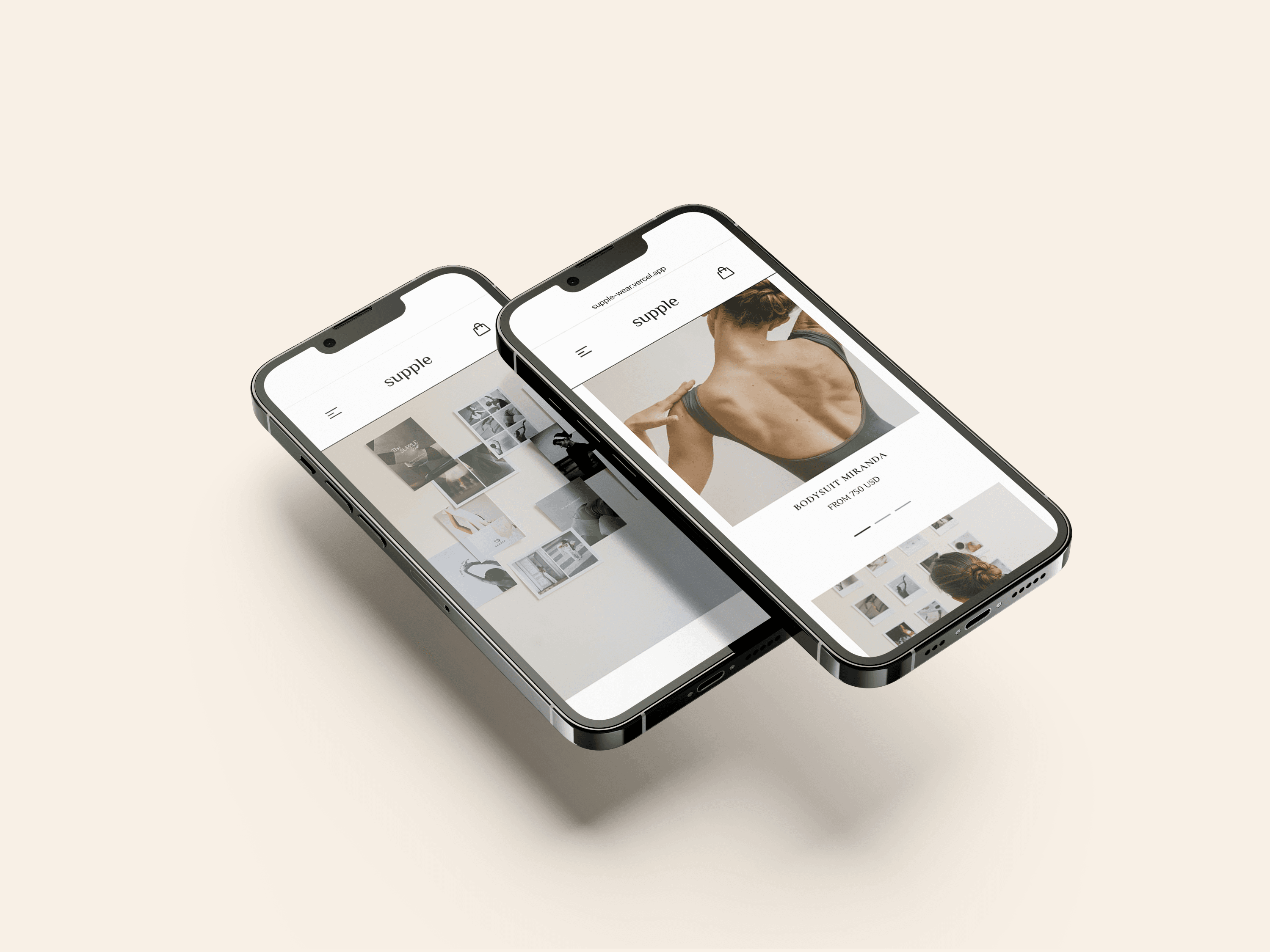
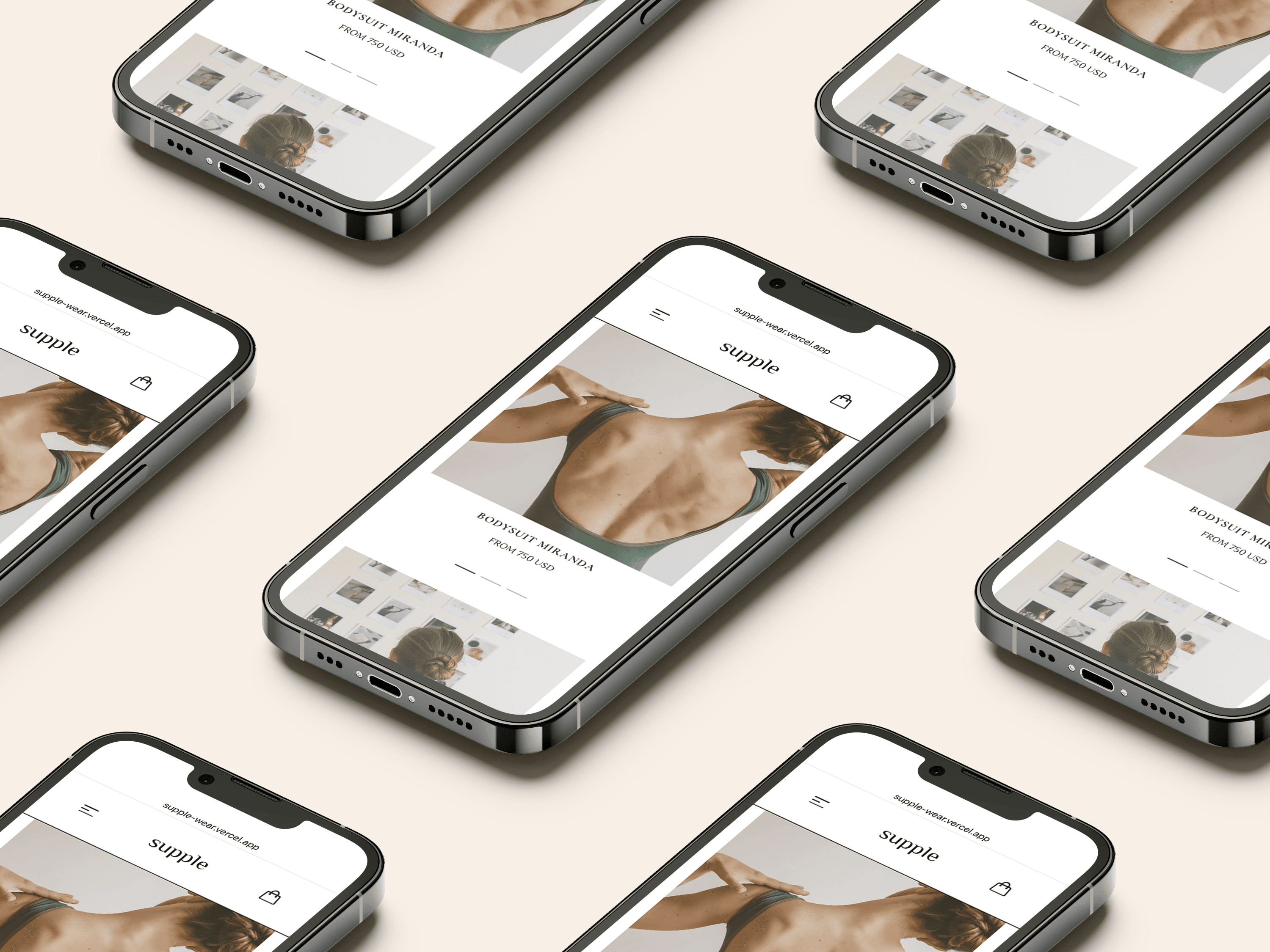
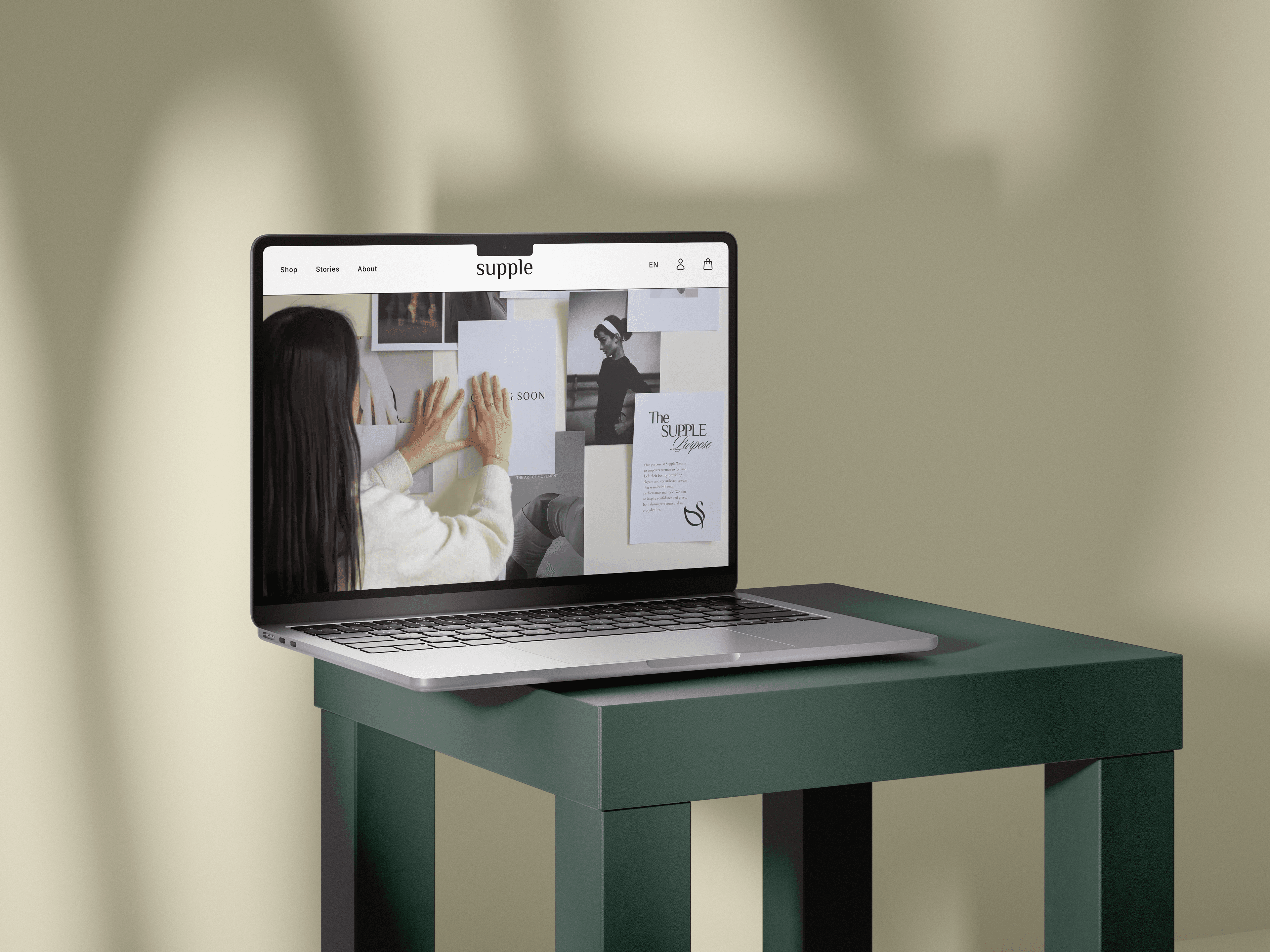
and develop a website that not only showcased their exquisite collections but also enhanced the user experience, driving engagement and conversions.
WIREFRAMING & PROTOTYPING
MINIMALISM
A clean and uncluttered design to reflect elegance.
VISUAL HIERARCHY
Strategically placed visuals and text to guide the user’s attention.
TYPOGRAPHY
Elegant, serif fonts paired with modern, sans-serif fonts for readability.
COLOR PALETTE
A sophisticated color scheme, using neutral tones with occasional splashes of color.
EXPLANATION
Of wireframing
Based on our research, we created wireframes that laid out the structure of the website, focusing on a clean, minimalist design that would allow the products to take center stage. Prototyping helped us to refine the user journey, ensuring every touchpoint was intuitive and aligned with the brand’s aesthetic.
FRONTEND
Next.js
Tailwind CSS
Framer Motion
BACKEND
Swell.js
NextAuth.js
EXPLANATION
Of development
Next.js
We chose Next.js for its powerful features like server-side rendering and static site generation, which significantly improve the website’s performance and SEO capabilities. This ensured that the site was fast, efficient, and optimized for both users and search engines.
Tailwind CSS
Tailwind CSS was used for styling, providing a utility-first approach that allowed us to rapidly build a responsive and consistent design system. Its flexibility enabled us to create a sleek, minimalistic design that aligns perfectly with Supple Wear’s brand aesthetics
Framer Motion
To enhance the user experience, we incorporated Framer Motion for animations and interactions. This added a layer of sophistication and smoothness to the website, making transitions and user interactions feel fluid and engaging.
Swell.js
We utilized Swell.js for the backend, a headless e-commerce platform that provided us with the flexibility to create a custom shopping experience while managing inventory, orders, and customer data efficiently. Swell.js allowed us to seamlessly integrate e-commerce functionality.
NextAuth.js
For authentication, we implemented NextAuth.js, a robust solution for handling user authentication and session management. This ensured that user data was securely managed, providing a smooth login experience while maintaining high security standards.